É fato que o usuário de internet hoje não tem muita paciência para esperar que os sites sejam carregados. Queremos que nossas demandas sejam respondidas imediatamente. O algoritmo do Google sabe disso e prioriza sites mais rápidos, especialmente nos celulares.
E o que as imagens têm a ver com técnicas de SEO? Tudo. Em muitos casos, fotos, GIFs e vídeos podem ser os vilões que tornam uma página lenta e afetam o tempo de carregamento de todo o conteúdo, um dos principais atributos para a otimização de sites.
É verdade que oferecer imagens em alta qualidade ao usuário garante uma experiência cheia de detalhes. Entretanto, fotos em alta resolução são maiores, mais pesadas e, quando sem compressão, retardam o tempo de carregamento de páginas, prejudicando o ranqueamento do site no Google — ou seja, impactando negativamente no posicionamento.
SEO e otimização de imagens
Um levantamento de 2016 do Google e da SOASTA (subsidiária americana da Akamai Technologies, que fornece serviços para testar sites e aplicativos) confirmou a suspeita. As chamadas páginas web complexas, com muitas imagens, apresentavam taxas de conversão mais baixas do que as páginas web simples, com menos imagens e leves.
Para não ficar só no estudo de caso acima, é possível usar o PageSpeed Insights, uma ferramenta do próprio Google, que analisa o conteúdo de uma página e faz sugestões.
Isso não quer dizer que você não deve incluir imagens. Pelo contrário! Deve. Porém, use as ferramentas adequadas para compactá-las em um tamanho eficiente. A otimização de imagens ocorre quando automatizamos a compactação e redimensionamos os arquivos.
Como otimizar imagens em sites
Três dicas básicas podem ajudar a ter um bom posicionamento no Google. Trata-se de um conjunto de técnicas simples, que auxiliam no trabalho de SEO visando obter tráfego orgânico.
1. Use imagens de forma moderada
Um design responsivo e minimalista já é o suficiente para oferecer uma boa experiência. Para chegar a esse ponto, você deve é se perguntar se as imagens são absolutamente necessárias. Pode ser tentador usar recursos gráficos, mas nem sempre.
Evidentemente, se você for um fotógrafo, imagens ainda serão relevantes. Nesses casos, é possível lançar mão de recursos alternativos em vez de fotos pesadas como CSS3 para elementos interativos, gráficos vetoriais escaláveis (ou SVGs) para logotipos simples e desenhos, além de vídeos incorporados de outras plataformas, como YouTube e Vimeo.
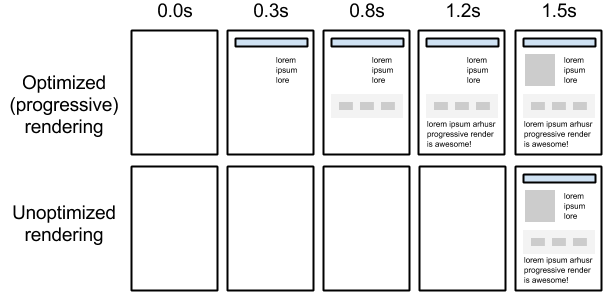
O PageSpeed Insights costuma recomendar o uso de imagens abaixo da dobra (primeiro scroll), para que o carregamento inicial seja apenas de texto. Contudo, velocidade exige esforço do navegador. É o browser que transforma HTML, CSS e JavaScript em pixels renderizados na tela. Otimizar implica fragmentar as etapas intermediárias entre o recebimento de bytes e o processamento para transformá-los no que vemos no display.

Priorize a exibição conforme a ação do usuário, carregando a página aos poucos. Existem alguns métodos, como minimizar, armazenar em cache e compactar todos os recursos da página (CSS, JavaScript, HTML). Embora pareça complicado, há plugins para ajudar nesse processo no WordPress — um exemplo é o W3 Total Cache, que pode ajudar muito.
2. Automatize a compactação de imagens
Há duas boas maneiras de otimizar imagens: reduzindo seu tamanho e compactando seus arquivos. A compressão de imagens é algo bem mais simples de se fazer se você aplicar as ferramentas corretas. Novamente, quem trabalha com WordPress tem vários recursos à mão, como o Imagify, que compacta imagens em massa, usando apenas um clique. Todas as novas imagens adicionadas à sua biblioteca serão compactadas seguindo a mesma regra.
Se achar que os plugins do CMS estão deixando o processo lento ou se estiver usando uma outra plataforma, o Image Optim pode ser a solução. Para mostrar imagens de tamanho adequado para diferentes dispositivos, conte com o design responsivo do WordPress.
3. Use os formatos Next-Gen
Por último e não menos importante, os formatos da nova geração. Dependendo de qual deles você escolher, terá que usar a compactação com perdas (JPEG) ou sem perdas (PNG). Há mais opções do que essas, com carregamentos rápidos e capazes de manter, em dispositivos móveis, proporções uniformes, como JPEG 2000, JPEG XR e WebP.
O JPEG 2000 é muito parecido com o JPEG tradicional, mas sem perdas, mantendo os seus metadados. O JPEG XR suporta compactação sem perdas e com perdas em taxas de compactação mais altas. Infelizmente, esses dois formatos não são suportados pela maioria dos principais navegadores web. O único formato de imagem suportado pelo Chrome e por outros navegadores é o WebP, sem perdas ou com perdas, e com suporte a animação.
Há uma variedade de plugins WebP para experimentar, e você pode converter um arquivo JPEG ou PNG para o WebP usando um conversor online ou mesmo o Adobe Photoshop. No WordPress, busque soluções como WebP Express, que fazem isso automaticamente no HTML e podem ser usados para conversão em massa de arquivos na sua biblioteca.Search Engine Journal